Ο σχεδιασμός ιστοσελίδων έχει αλλάξει πάρα πολύ τα τελευταία χρόνια.

Αυτό, κατά κύριο λόγο, οφείλεται στην νέες συσκευές που προσφέρουν περιήγηση στο διαδίκτυο tablets smartphones κλπ. Το Responsive web design είναι μια τεχνική για τη δημιουργία ιστοσελίδων που λειτουργούν και "προσαρμόζονται" όχι μόνο στις οθόνες υπολογιστών γραφείου, αλλά και σε κινητές συσκευές και ταμπλέτες. Τα τελευταία χρόνια οι ιστοσελίδες σχεδιάζονταν μόνο για φορητούς υπολογιστές (laptop κλπ) και για υπολογιστές γραφείου( desktop). Αυτό λειτουργούσε καλά μέχρι την χρονική στιγμή που τα έξυπνα τηλέφωνα και ταμπλέτες κατέκλυσαν την αγορά. Όλοι εμείς οι κατασκευαστές ιστοσελίδων είχαμε να αντιμετωπίσουμε μία νέα πρόκληση:
Να αναπτύξουμε ιστοσελίδες που θα εμφανίζονται το ίδιο άψογα σε όλες τις συσκευές που είχαν δυνατότητα περιήγησης στο inernet.
Το βασικό πρόβλημα, στο οποίο έπρεπε να δώσουμε λύση ήταν να γράψουμε κώδικα που να ανταποκρίνεται τέλεια σε πολλαπλές αναλύσεις οθόνης.
Ουσιαστικά οι τρεις βασικές αρχές που συνδυάζονται προκειμένου να γίνει responsive web design είναι:
- Ευμετάβλητα πλέγματα στην απεικόνιση (Fluid Grids)
- Ευμετάβλητες εικόνες (Fluid Images)
- Ερωτήματα για εμφάνιση των καταλλήλων πολυμέσων (Media Queries)
Ας ρίξουμε μια ματιά σε κάθε ένα με περισσότερες λεπτομέρειες.
Ευμετάβλητα πλέγματα στην απεικόνιση
Παραδοσιακά, οι δικτυακοί τόποι έχουν οριστεί από την άποψη των pixels (εικονοστοιχείων). Αυτή είναι μια ιδέα που είχε μεταφερθεί από τη βιομηχανία εκτύπωσης, όπου ένα περιοδικό ή μια εφημερίδα είχαν πάντα το ίδιο σταθερό μέγεθος. Αντίθετα, μια ιστοσελίδα μπορεί να εμφανιστεί σε μια μεγάλη οθόνη, όπως σε μια τηλεόραση, ή σε μια πολύ μικρή οθόνη, όπως ένα smartphone (ή ακόμα και ένα SmartWatch). Για το λόγο αυτό, οι responsive ιστοσελίδες είναι δομημένες με σχετικές μονάδες, όπως ποσοστά, αντί σταθερές μονάδες όπως τα εικονοστοιχεία.
Αν έχετε συνηθίσει τον σχεδιασμό με pixels, υπάρχει μια απλή σχέση που μπορεί να σας βοηθήσει στη χρήση ποσοστών. Μοιάζει με αυτό:
στόχος / πλαίσιο = αποτέλεσμα
Πιο συγκεκριμένα, ας πούμε ότι έχετε μια ιστοσελίδα που έχει πλάτος 960 pixels, και θέλετε να πάρετε ένα μεγιστοποιημένο παράθυρο του προγράμματος περιήγησης σε μια οθόνη που είναι 1920 pixels πλάτος. Σε αυτή την περίπτωση, το πλάτος του παραθύρου του προγράμματος περιήγησης είναι το πλαίσιο και το αρχικό πλάτος είναι ο στόχος. Έτσι η πράξη που έχετε να κάνετα είναι να διαιρέσετε το στόχο προς το πλαίσιο για να πάρετε μια ποσοστιαία τιμή.
960px / 1920px = 50%
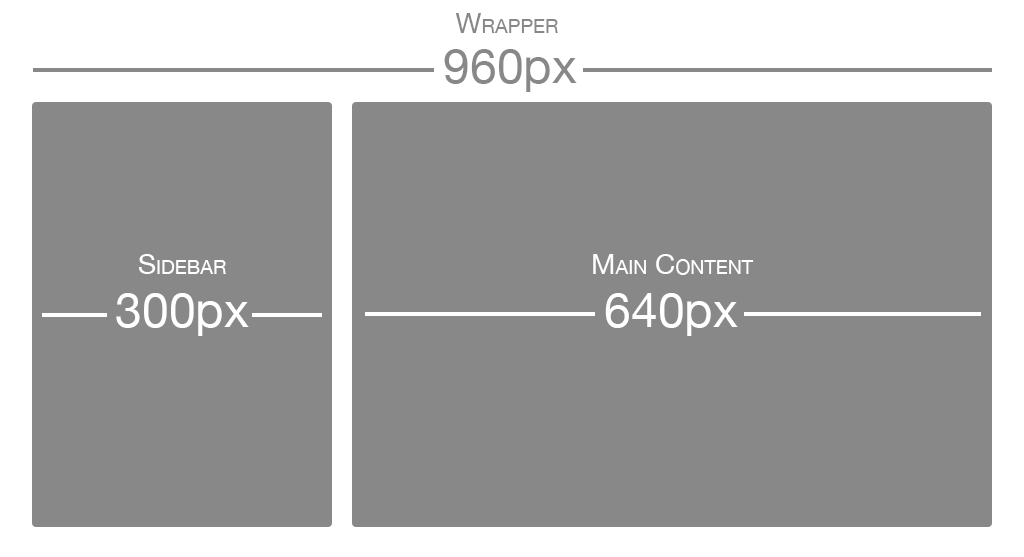
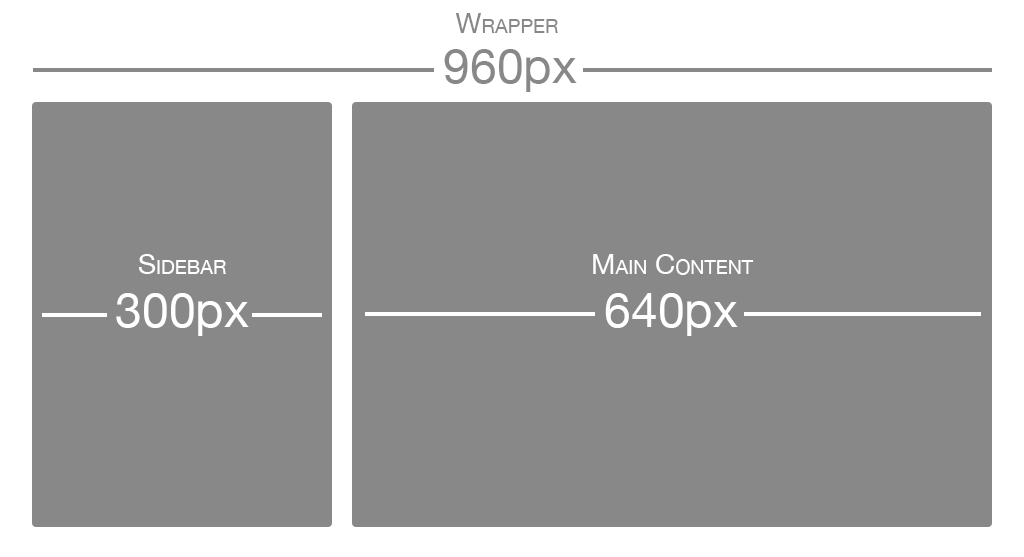
Ο ίδιος κανόνας ισχύει και για τα στοιχεία που είναι ένθετα στο εσωτερικό του layout σε όλη τη διαδρομή προς τα κάτω. Για παράδειγμα, αν έχετε μια διάταξη δύο στηλών μέσα στα 960px του site σας. με την αριστερή στήλη να είναι μια πλαϊνή μπάρα 300px πλάτος και τη δεξιά στήλη να είναι είναι η κύρια περιοχή περιεχομένου με 640px πλάτος. Έχετε επίσης 20px περιθώριο μεταξύ των δύο στηλών. Δείτε την παρακάτω εικόνα:

Χρησιμοποιώντας τον ίδιο τύπο, κάθε μέρος του site θα έχουν τις ακόλουθες τιμές:
Sidebar: 300px / 960px = 31,25%
Κύριο Περιεχόμενο: 640px / 960px = 66,66667%
Περιθώριο: 20px / 960px = 2,08334%
Αυτές οι ποσοστιαίες τιμές μπορούν κατόπιν να χρησιμοποιηθούν σε CSS με τις ιδιότητες πλάτος, περιθώριο και γέμισμα. Παρακάτω οι εντολές σε HTML και CSS.
div class="wrapper">
<div class="sidebar"><h1>Sidebar</h1></div>
<div class="content"><h1>Content</h1></div>
</div>
.wrapper {
width: 50%;
margin: 0 auto;
}
.sidebar {
width: 31.25%;
margin-right: 2.08334%;
}
.content {
width: 66.66667%;
}
/**********************************
Code that just makes it look nice
***********************************/
.sidebar, .content {
background: #888;
height: 250px;
float: left;
border-radius: 4px;
color: #FFF;
font-family: Helvetica;
text-align: center;
}
h1 {
padding: 100px 0;
font-size: 1em;
}
Αν όλα τα παραπάνω σας φαίνονται ακαταλαβίστικα ή "κινέζικα", η ομάδα μας μπορεί να σας βοηθήσει να δημιουργήσετε την δική σας
responsive ιστοσελίδα σε λίγες μόνο ημέρες!
Επικοινωνήστε μαζί μας







 Όταν μιλάμε για διαφήμιση στο Google εννοούμε διαφήμιση μέσω της πλατφόρμας Google Ads. Γιατί όμως να διαλέξει κάποιος να διαφημιστεί μέσω του Google Ads;
Όταν μιλάμε για διαφήμιση στο Google εννοούμε διαφήμιση μέσω της πλατφόρμας Google Ads. Γιατί όμως να διαλέξει κάποιος να διαφημιστεί μέσω του Google Ads; Αυτό, κατά κύριο λόγο, οφείλεται στην νέες συσκευές που προσφέρουν περιήγηση στο διαδίκτυο tablets smartphones κλπ. Το Responsive web design είναι μια τεχνική για τη δημιουργία ιστοσελίδων που λειτουργούν και "προσαρμόζονται" όχι μόνο στις οθόνες υπολογιστών γραφείου, αλλά και σε κινητές συσκευές και ταμπλέτες. Τα τελευταία χρόνια οι ιστοσελίδες σχεδιάζονταν μόνο για φορητούς υπολογιστές (laptop κλπ) και για υπολογιστές γραφείου( desktop). Αυτό λειτουργούσε καλά μέχρι την χρονική στιγμή που τα έξυπνα τηλέφωνα και ταμπλέτες κατέκλυσαν την αγορά. Όλοι εμείς οι κατασκευαστές ιστοσελίδων είχαμε να αντιμετωπίσουμε μία νέα πρόκληση:
Αυτό, κατά κύριο λόγο, οφείλεται στην νέες συσκευές που προσφέρουν περιήγηση στο διαδίκτυο tablets smartphones κλπ. Το Responsive web design είναι μια τεχνική για τη δημιουργία ιστοσελίδων που λειτουργούν και "προσαρμόζονται" όχι μόνο στις οθόνες υπολογιστών γραφείου, αλλά και σε κινητές συσκευές και ταμπλέτες. Τα τελευταία χρόνια οι ιστοσελίδες σχεδιάζονταν μόνο για φορητούς υπολογιστές (laptop κλπ) και για υπολογιστές γραφείου( desktop). Αυτό λειτουργούσε καλά μέχρι την χρονική στιγμή που τα έξυπνα τηλέφωνα και ταμπλέτες κατέκλυσαν την αγορά. Όλοι εμείς οι κατασκευαστές ιστοσελίδων είχαμε να αντιμετωπίσουμε μία νέα πρόκληση: